Wireframe desempenha um papel fundamental no universo do desenvolvimento web e no design de interfaces, atuando como o verdadeiro esqueleto de qualquer projeto digital. Dessa forma, este artigo tem o objetivo de explorar profundamente esse conceito tão essencial.
Portanto, se você está em busca de aprimorar suas habilidades e se tornar um mestre nessa técnica indispensável, é imprescindível que você prossiga com a leitura. Estamos prestes a embarcar em uma jornada detalhada que não apenas iluminará os aspectos cruciais do wireframe, mas também enriquecerá seu conhecimento e prática na área.
O que é Wireframe?
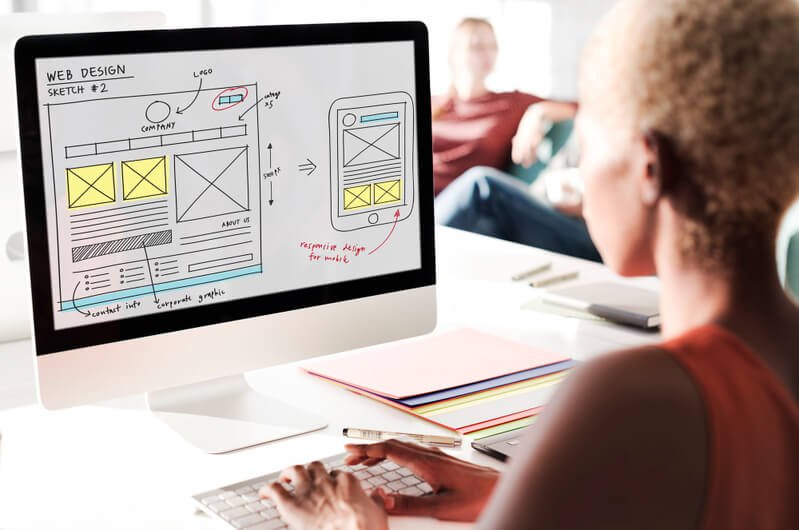
Para dar início à nossa jornada de descoberta, mergulhemos profundamente na essência do que constitui um wireframe. No coração de sua funcionalidade, um wireframe serve como um guia visual crucial, apresentando uma representação esquemática das estruturas básicas de um site ou aplicativo. Esta representação é fundamental, pois esclarece a disposição estratégica dos elementos dentro da página.
Portanto, ao revelar essa disposição, o wireframe assume um papel indispensável no processo de planejamento. Isso se deve ao fato de que ele não apenas esclarece a estrutura do layout, mas também ilumina o caminho para uma compreensão mais aprofundada da funcionalidade pretendida e da experiência do usuário. Além disso, essa abordagem estratégica permite uma visualização mais clara da forma como os diferentes componentes do projeto interagem entre si.
Consequentemente, ao adotar essa metodologia, nós não só facilitamos a visualização da dinâmica entre as diversas seções do projeto, mas também asseguramos que a fundação sobre a qual o desenvolvimento subsequente será construído seja não apenas robusta, mas também meticulosamente alinhada com as necessidades e expectativas dos usuários finais.
Dessa forma, podemos afirmar que o wireframe é, sem dúvida, uma ferramenta essencial no arsenal de qualquer designer ou desenvolvedor web, agindo como um mapa que guia todas as fases subsequentes do processo de criação.
Como criar um Wireframe?
A elaboração de um wireframe é, sem dúvida, um processo repleto de estratégias e considerações cuidadosas. Para dar o pontapé inicial, é imperativo definir com clareza os objetivos específicos do seu projeto, estabelecendo uma direção clara para todos os passos subsequentes.
Após essa etapa inicial, o próximo passo envolve o esboço cuidadoso da disposição dos elementos essenciais na interface, com um foco inabalável na usabilidade. Este enfoque garante que, mesmo na ausência de detalhes gráficos sofisticados, o wireframe que você cria serve como um alicerce robusto e eficaz, pavimentando o caminho para todas as fases de desenvolvimento que virão a seguir.
Assim, seguindo esta metodologia, você assegura que o wireframe não apenas atenda às necessidades imediatas do projeto, mas também facilite uma transição suave para etapas mais complexas e detalhadas do processo de design e desenvolvimento.
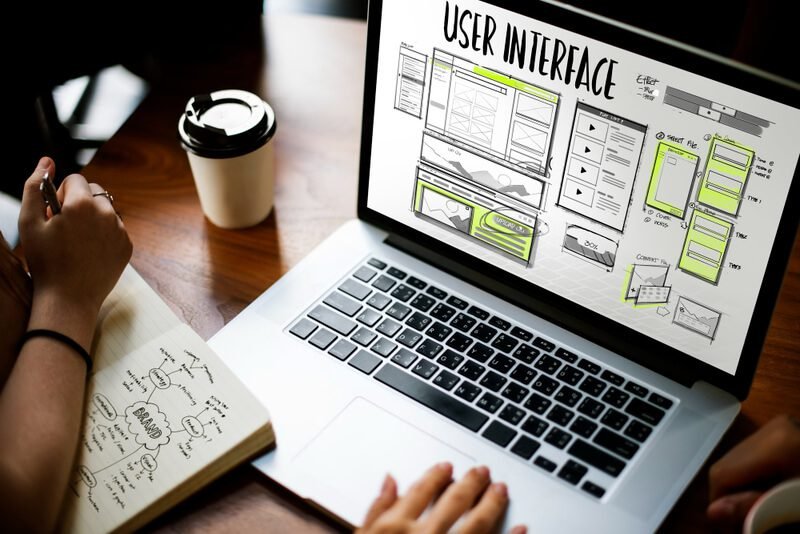
O que um bom Wireframe deve mostrar?
Um wireframe de qualidade superior deve primar, antes de mais nada, pela clareza e funcionalidade em sua apresentação. Ele necessita especificar com precisão a localização exata de elementos críticos como cabeçalhos, imagens, botões e outros componentes interativos, garantindo que nada seja deixado ao acaso.
Adicionalmente, um aspecto fundamental de um wireframe eficiente é sua capacidade de simplificar a compreensão do fluxo de navegação do usuário. Isso envolve demonstrar de maneira intuitiva como as diversas páginas e seções do projeto estão interligadas, permitindo que se antecipe a experiência do usuário ao interagir com o produto final.
Portanto, ao seguir esses critérios, um wireframe não apenas serve como um mapa detalhado para designers e desenvolvedores, mas também como uma ferramenta valiosa para prever e aprimorar a jornada do usuário dentro do ambiente digital criado.
As 10 melhores ferramentas de Wireframe
Atualmente, o mercado oferece uma vasta gama de ferramentas de wireframe, cada uma com suas características únicas. Vamos explorar as principais funcionalidades e vantagens de algumas das mais destacadas:
Adobe XD
Adobe XD é uma ferramenta de design de interface e prototipagem da Adobe Systems. Ela permite que designers criem wireframes, protótipos interativos e designs de interface de usuário para aplicativos web e móveis. A integração com outros softwares da Adobe, como Photoshop e Illustrator, facilita o fluxo de trabalho para usuários da Creative Cloud.
Sketch
O Sketch é uma ferramenta de design digital focada em interfaces de usuário. Com seu sistema de símbolos e plugins, permite a criação de designs consistentes e reutilizáveis. Sua comunidade ativa contribui com uma ampla gama de plugins e recursos, otimizando o processo de design.
Balsamiq Mockups
Balsamiq Mockups é conhecido por sua abordagem de “baixa fidelidade”, imitando o aspecto de esboços feitos à mão. Isso encoraja a concentração no layout e na funcionalidade, em vez de detalhes visuais, facilitando as discussões iniciais de design.
Axure
Axure oferece recursos avançados para wireframes e protótipos de alta fidelidade, com funcionalidades para adicionar interatividade complexa. É ideal para designers e equipes que precisam criar protótipos detalhados e simular funcionalidades de aplicativos.
Wireframe.cc
Wireframe.cc é uma ferramenta simples e intuitiva, perfeita para criação rápida de wireframes. Com uma interface minimalista, é ideal para quem busca focar no essencial, sem a distração de inúmeras funcionalidades.
Moqups
Moqups é uma plataforma online que combina wireframing, prototipagem e colaboração em equipe. Permite criar wireframes detalhados e protótipos interativos, facilitando o feedback e a colaboração em tempo real.
InVision
InVision é uma plataforma de design digital que oferece ferramentas para wireframing, prototipagem e colaboração em equipe. Sua integração com outras ferramentas de design e a capacidade de transformar designs estáticos em protótipos clicáveis são pontos fortes.
Marvel
Marvel é uma ferramenta de design, prototipagem e colaboração, que permite transformar wireframes e designs em protótipos interativos facilmente. É conhecida por sua facilidade de uso e por não exigir habilidades avançadas de design.
Figma
Figma é uma ferramenta de design de interface e prototipagem baseada em nuvem, que facilita a colaboração em tempo real entre membros da equipe. Sua interface intuitiva e recursos avançados a tornam popular entre profissionais de UX/UI.
Lucidchart
Lucidchart é uma plataforma de diagramação que também pode ser usada para criar wireframes. Seu ponto forte é a capacidade de colaboração e a facilidade com que permite integrar wireframes a outros tipos de diagramas em projetos mais amplos.
Cada uma dessas ferramentas oferece funcionalidades únicas que podem atender a diferentes necessidades e preferências de design, desde esboços rápidos e de baixa fidelidade até protótipos interativos de alta fidelidade.
Conclusão
Em resumo, o wireframe é um passo fundamental no design de interfaces. Ele não apenas orienta a estruturação dos elementos, mas também aprimora a experiência do usuário. Se você deseja aprofundar seus conhecimentos e discutir estratégias de wireframe, entre em contato com a Vejjo.
Nossos especialistas em marketing digital estão prontos para ajudá-lo a elevar seus projetos a um novo patamar. Não perca essa oportunidade!